Responsive Tables
Problems Solved
The org needed to shift its general handbook of instructions (a guide for running local congregations of the church) from print to the Gospel Library app to save on cost and make it easier for the global org to keep members up-to-date. Because of pre-determined interaction patterns in this native app, tables functioned poorly and blocked the release of the new simplified handbook.
Outcomes
Collaborated with developers and editors to identify a solution that worked with the org’s publication processes and utilized CSS and minimal javascript.
This solution unblocked the global release of the new general Handbook of Instruction for members of the church across web, iOS, and Android.
Product Type: iOs, Android, Web
Role: Product Design
Organization Type: Nonprofit
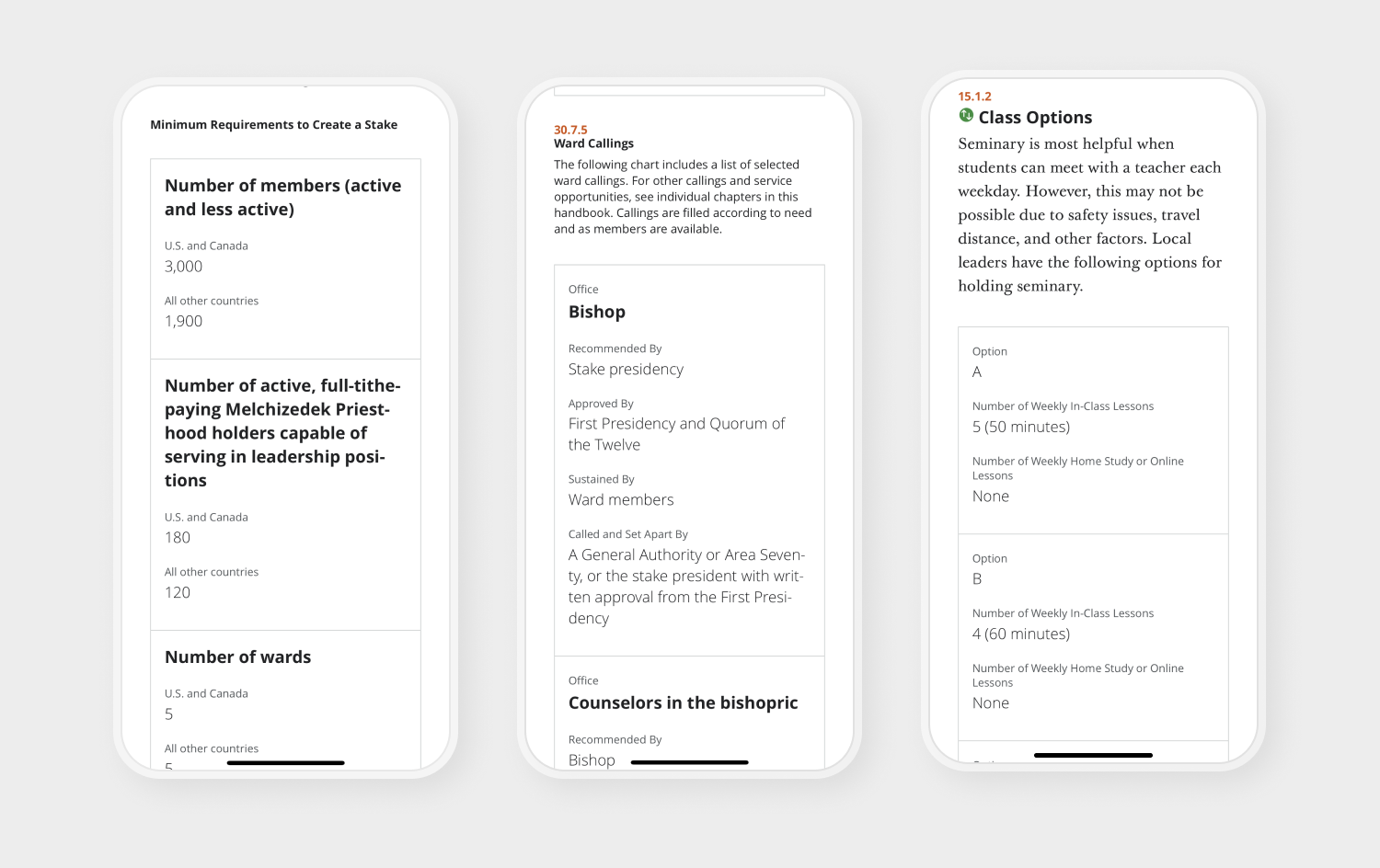
The General Handbook relies on tables to convey important administrative information. A card based display allowed this information to be viewable on the Gospel Library app, the main tool that members of the church use to get information for church responsibilities.
When there is no longer enough space to display the table, it breaks down into cards.
The image on the left shows the old display which was very challenging to read. The image on the right shows the new display in a card format.
Here is another example showing the problematic old method on the left and the new card solution on the right.